MATERI AJAR PERTEMUAN 8
Hari / Tanggal : Jumat / 06 September 2019
Kelas : 3C, 3D dan 3E
Standar
Kompetensi : Menggunakan Perangkat Lunak
Pengolah Kata
Kompetensi
Dasar : Menggunakan Menu dan Ikon
Program Microsoft Office Word
KISI - KISI ULANGAN HARIAN
MICROSOFT OFFICE WORD
Microsoft
Office Word adalah Program Pengolah Kata.
Langkah-langkah
membuka Program Microsoft Office Word :
1.
Klik
Start
2.
Klik
All Program
3.
Klik
Microsoft Office
4.
Klik
Microsoft Office Word
Menu Bar : Menu Bar
adalah deretan menu untuk menjalankan suatu perintah.
Menu
Bar pada Microsoft Office Word ada 7, yaitu
:
1.
Home
2.
Insert
3.
Page
Layout
4.
References
5.
Mailings
6.
Review
7.
View
Save / Save As : Save / Save As digunakan untuk menyimpan dokumen.
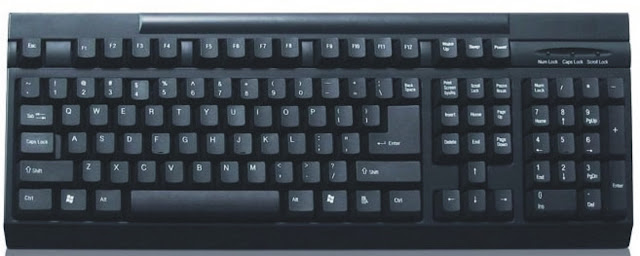
MENGENAL FUNGSI KEYBOARD
Mengenal Keyboard sebagai alat yang digunakan untuk mengetik pada program Microsoft Office Word, serta mengetahui Fungsi dari masing-masing tombol yang ada pada Keyboard.
Mengenal Keyboard sebagai alat yang digunakan untuk mengetik pada program Microsoft Office Word, serta mengetahui Fungsi dari masing-masing tombol yang ada pada Keyboard.
Fungsi-fungsi
tombol pada keyboard :
Caps Lock : Digunakan
untuk membuat huruf menjadi Kapital.
Backspace : Digunakan
untuk menghapus Teks / Bacaan.
Delete : Digunakan
untuk menghapus Gambar.
Enter : Digunakan
untuk pindah ke baris baru.
Spasi : Digunakan
untuk memberi jarak antara teks / bacaan.
Shift : Digunakan
untuk membuat simbol (contohnya @ * % & #)
MENGGUNAKAN IKON FONT COLOR
MENGGUNAKAN IKON FONT COLOR
Untuk mempercantik dokumen yang kita buat di Program Microsoft Office Word,
kita bisa memanfaatkan / menggunakan ikon yang terdapat pada Microsoft Office
Word. Salah satunya yaitu ikon Font Color. Font Color digunakan untuk memberi
warna huruf pada dokumen Microsoft Office Word. Sehingga dokumen yang kita buat
bisa memiliki huruf yang berwarna warni.
Berikut ini adalah ikon dari Font Color.